今日は、アンケートを答えていただいた方へのブレゼントとして、
こちらのページをお作りしました。
WEB作ろうとか、Facebookのヘッダーのための画像が欲しいとか、
画像をどうしたら良いかというのは、あなたも悩みのタネだったりしますよね。
先日もある友人に「イラストレーター」も「フォトショップ」もない人が、
画像に文字を入れるって、何かいい方法ないの?
と、聞かれて、困ってしまいました。
それで実は、ちょっと真剣に探してみようということで、
いくつかのサイトで試しに作ってみたところ、
「ここなんか、すごく良いね」
と、言うところを見つけてしまいました。
かつては、無料のソフトをパソコンにインストールして、
Ginpとか、そういうの教えていたんですが、
使い方がなかなか難しいということで、
やっぱりフォトショップ買いましょうよ、
という、結論に達していましたが、ここなら、
インストールしなくていい(なのでヘンなウイルスとか入ってこない。多分)
パレットとか、作業空間がなんとなくフォトショップに似ているので、
これはちょっと個人差がありますが、
直感的に使える人は多いのではと思いました。
実は、結構世界的に使われている有名なサイトだそうです。
すでにご存知だったとしたらごめんなさい。
じゃ、画像に文字を入れる方法を説明します。
まず、こちらのサイトに行って下さい。
https://pixlr.com/editor/
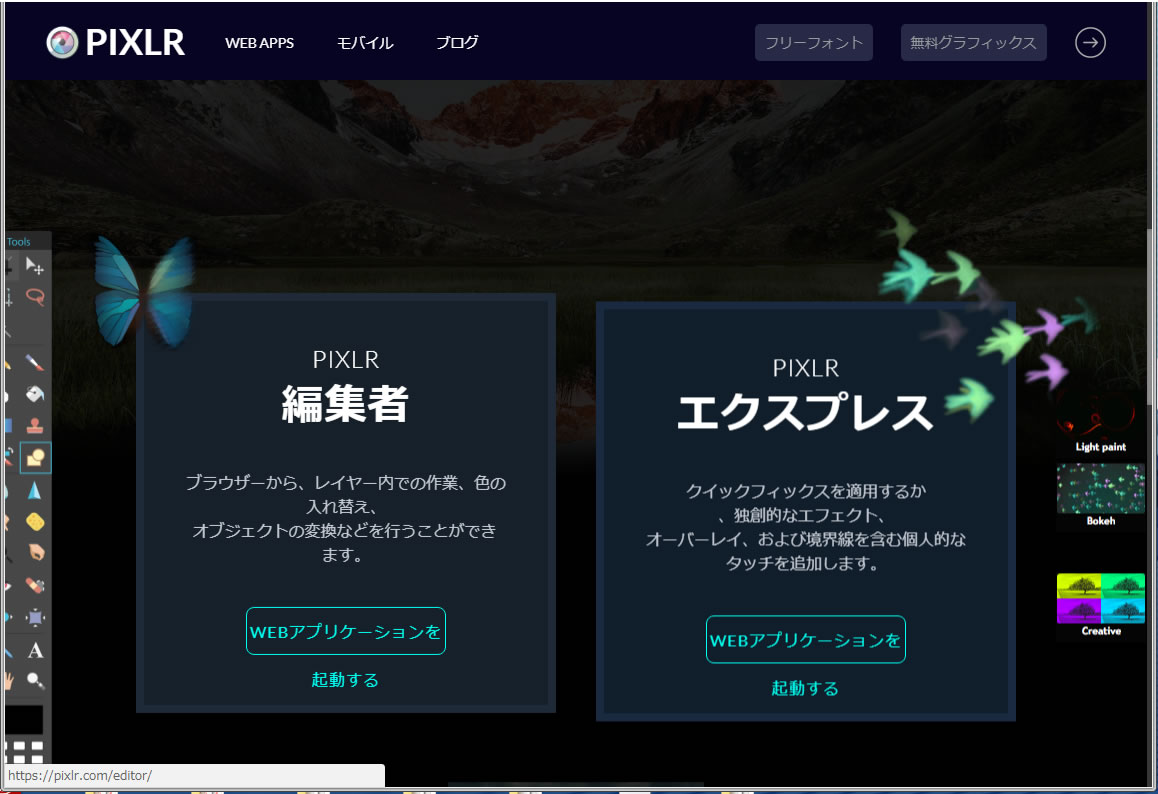
そしたらこんなページに行きます。
 そしたら、この青い辺りをクリックです。
そしたら、この青い辺りをクリックです。
 ここですね。そしたらこんなページに、
ここですね。そしたらこんなページに、

そうしたらこの「編集者」と書かれた辺りをクリック

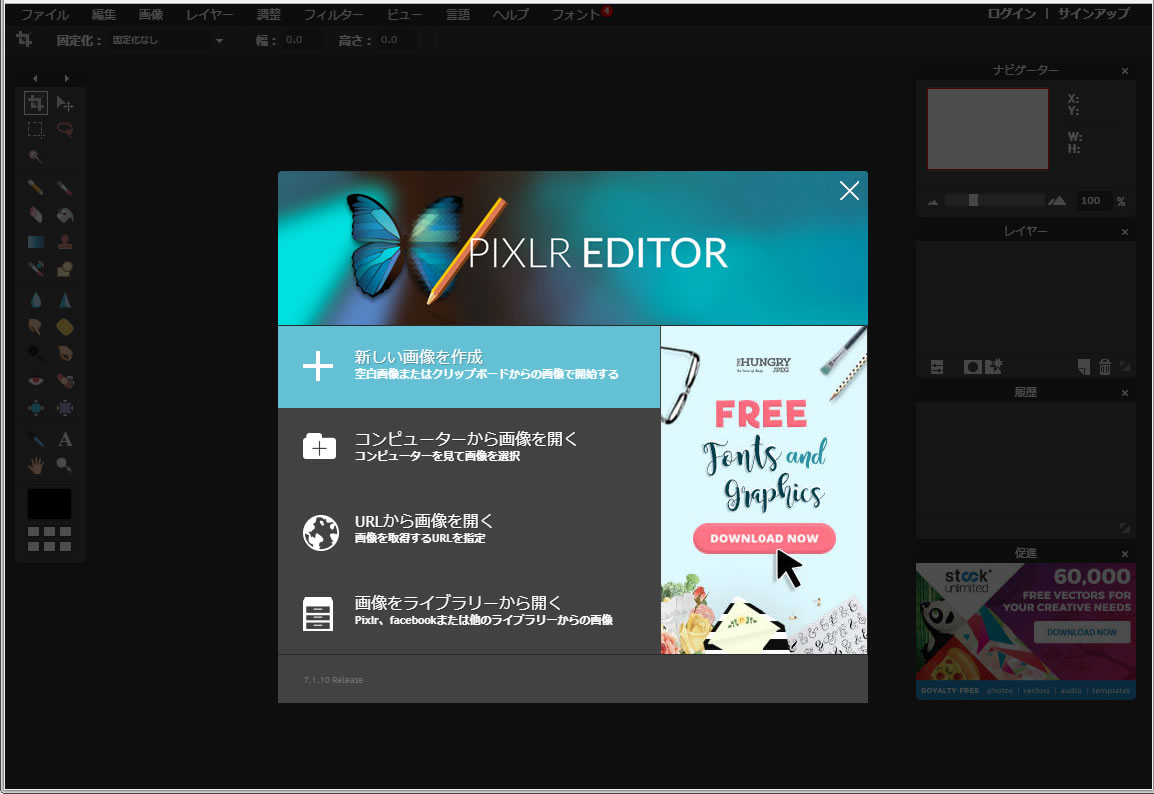
次は、「+新しい画像を作成」です。
ついてこれてます?
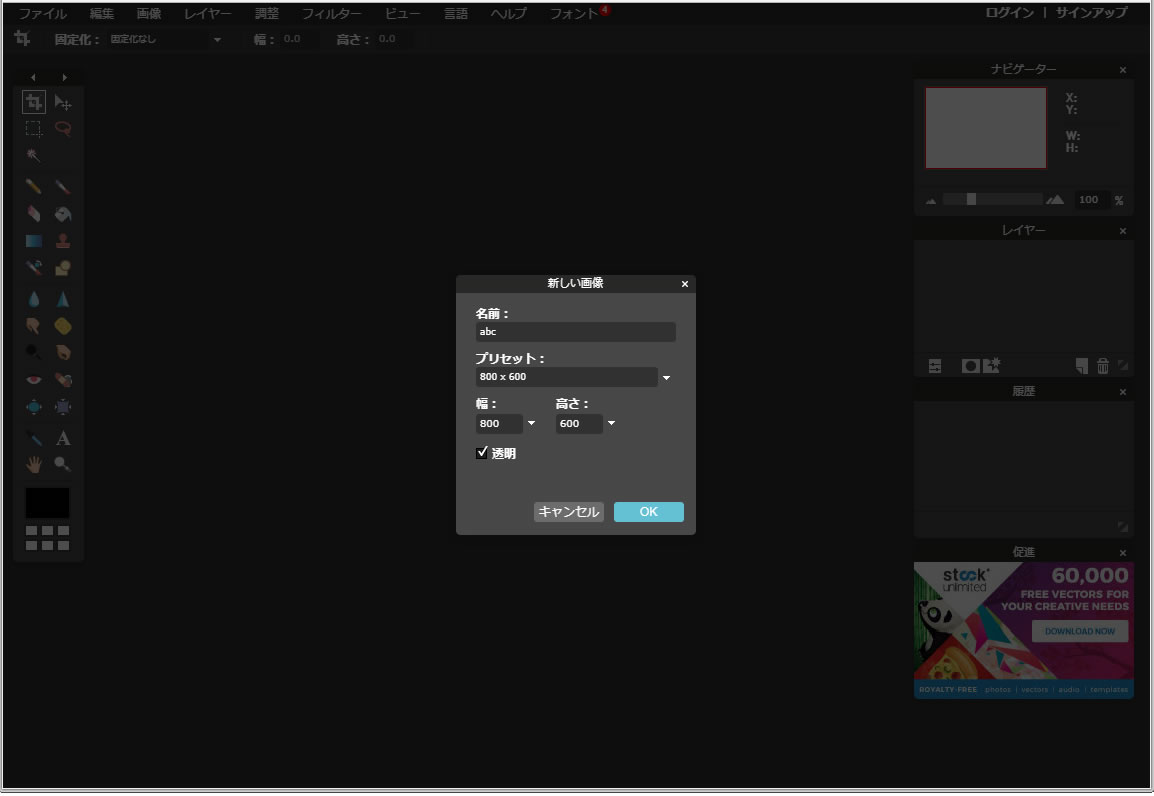
 そしたらこの小さい小窓が開きますので、適当に名前をつけて、
そしたらこの小さい小窓が開きますので、適当に名前をつけて、
プリセットのところは無視して、横と高さに、
今から作る画像のサイズを打ち込みます。
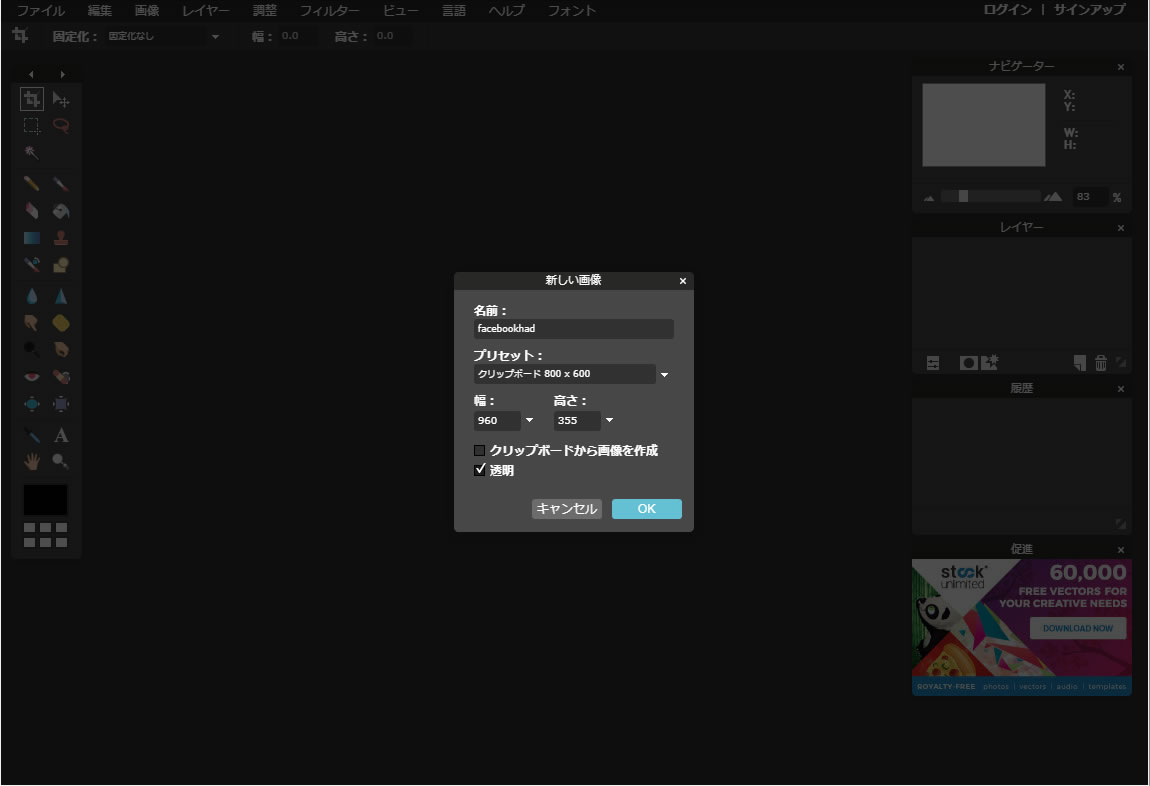
 今回はFacebookのヘッダーを作るということでそれっぽい名前と、
今回はFacebookのヘッダーを作るということでそれっぽい名前と、
サイズは「960×355」としています。
背景は白でも透明でもいいです。今回は透明にしてます。
設定ができたら「OK」です。
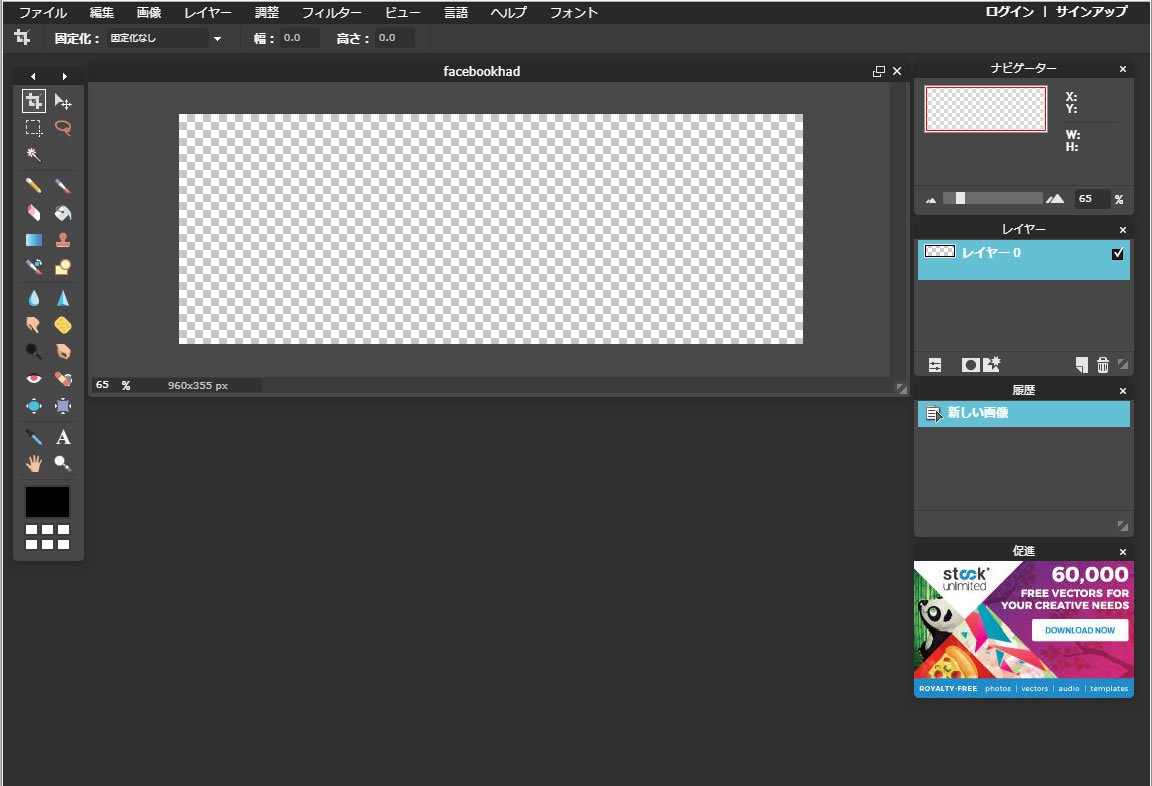
 そしたらこの画面が開きます。これがFacebookのヘッダーのサイズです。
そしたらこの画面が開きます。これがFacebookのヘッダーのサイズです。
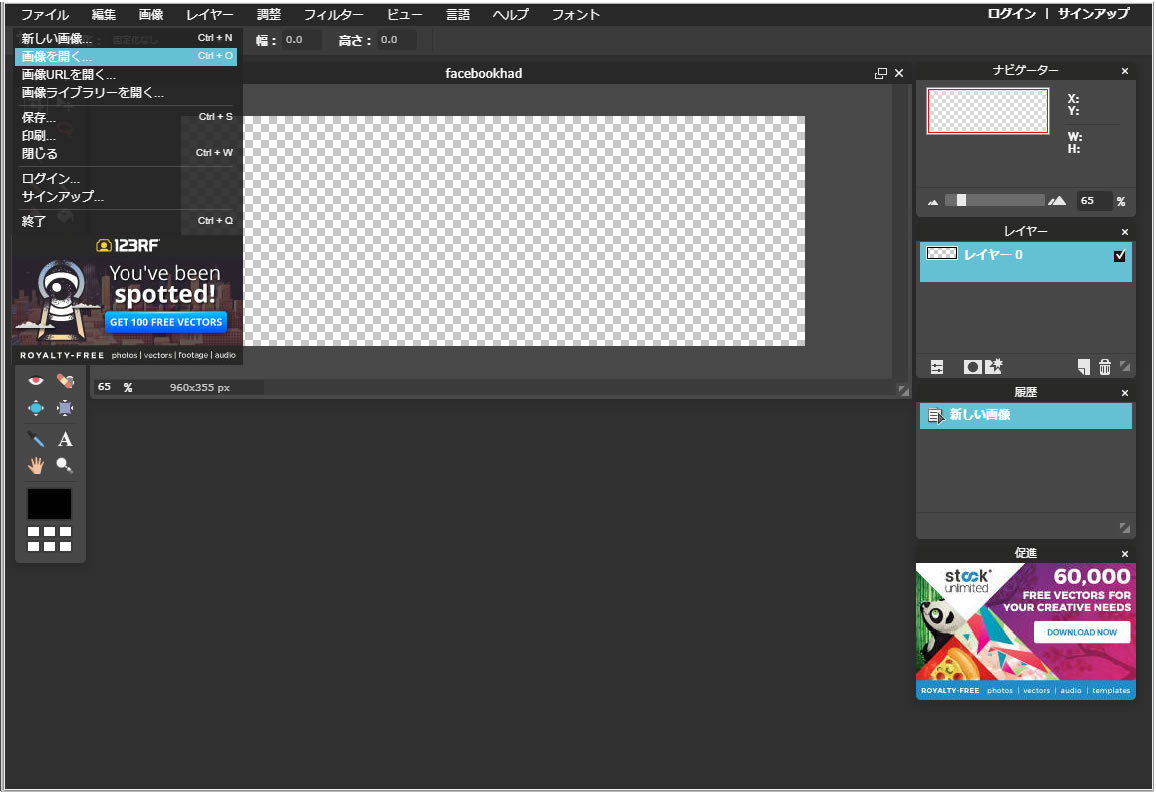
 次に、使用する「画像」を指定します。
次に、使用する「画像」を指定します。
「画像を開く」をクリックすると、
あなたのパソコンの画像のフォルダーに行けと言われますので、
画像のあるフォルダー(マイピクチャなど)に行って下さい。
そして画像を指定して「開く」です。

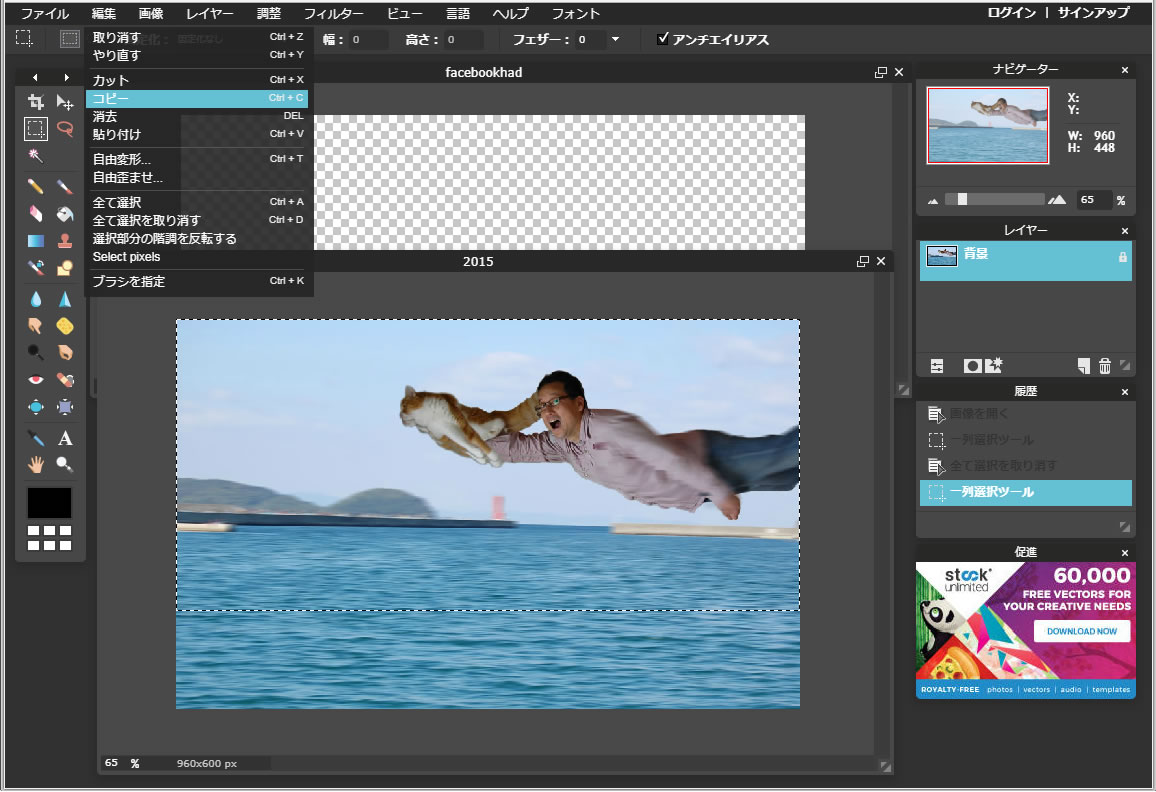
そうしたら指定した「画像」が開きますので、出てきた画像を範囲指定して
コピーしましょう。
範囲指定の仕方は、左側のツールボックスの左の上から2番め、
点線で書かれた四角い図形のところを指定して下さい。
範囲指定は見た感じこんなもんかなという「ざっくり」でいいです。
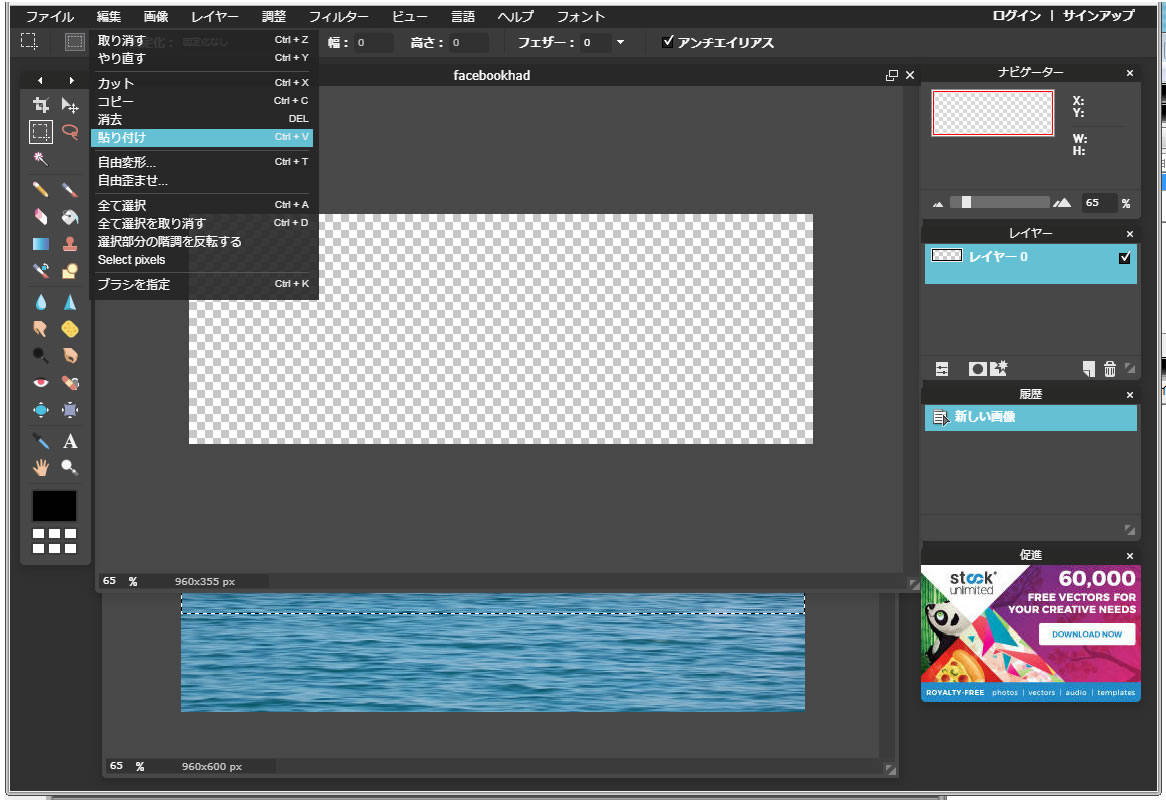
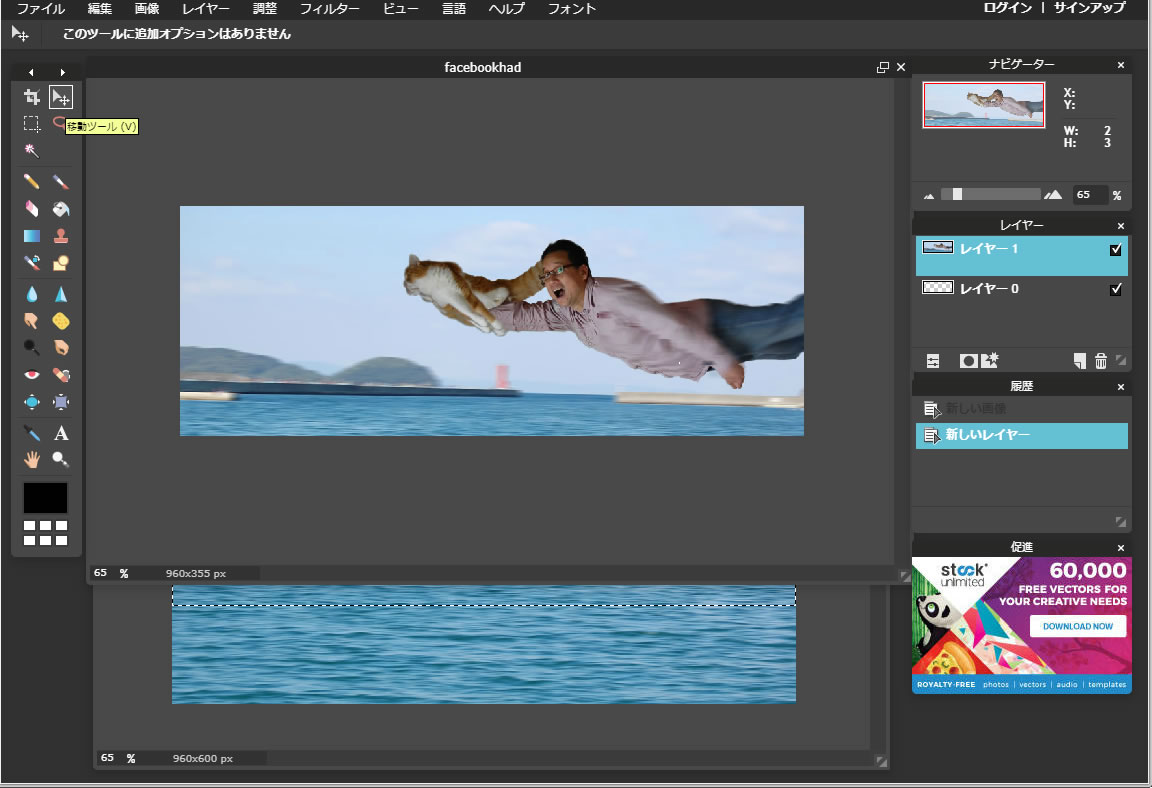
 コピーをクリックしたら、最初に作ったヘッダー用のところへ行って
コピーをクリックしたら、最初に作ったヘッダー用のところへ行って
「貼り付け」して下さい。

貼り付けられましたね。どうかな?
画像がズレているかもしれませんので、調整して下さい。
ツールボックスの右上の矢印みたいなところを指定すると、
画像の移動が出来ます。最適なところでストップです。
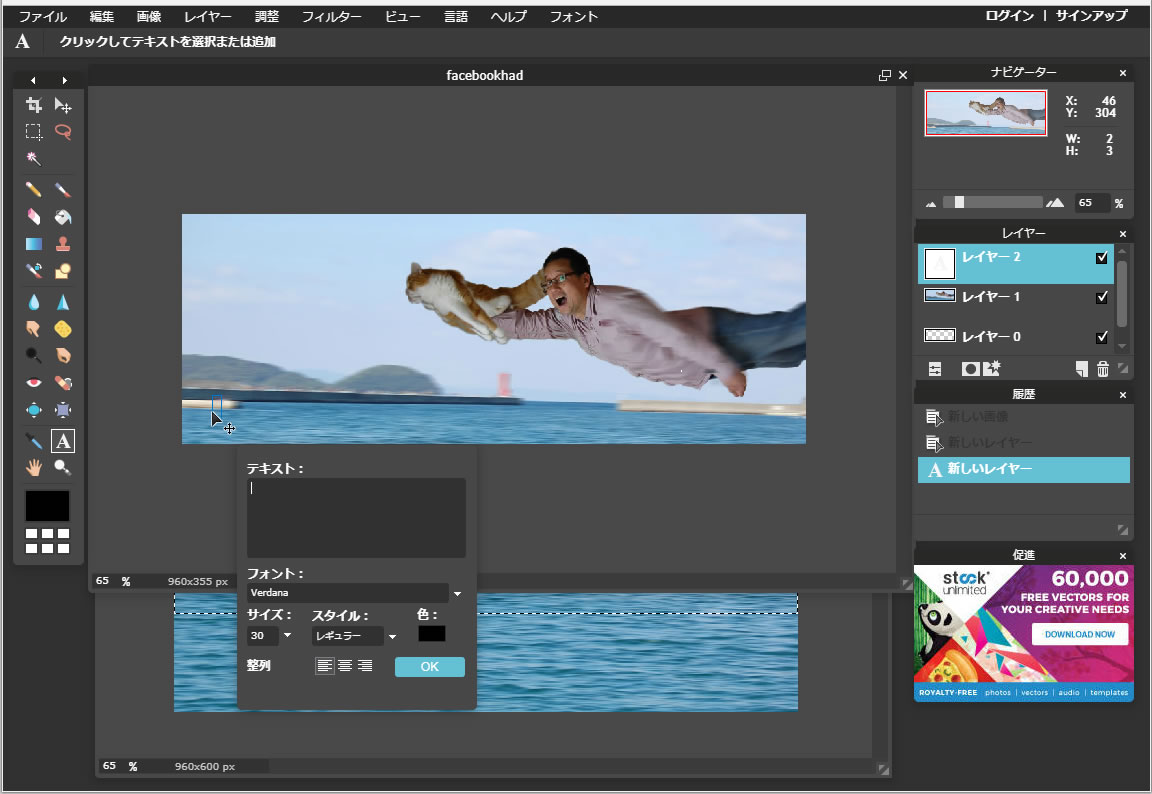
 では、いよいよ文字を入れていきます。
では、いよいよ文字を入れていきます。
ツールボックスの右下「A」と書かれたボックスを指定します。
そうすると「テキスト」と書かれた小窓が開きます。
ここに文字を打ち込んでいきます。
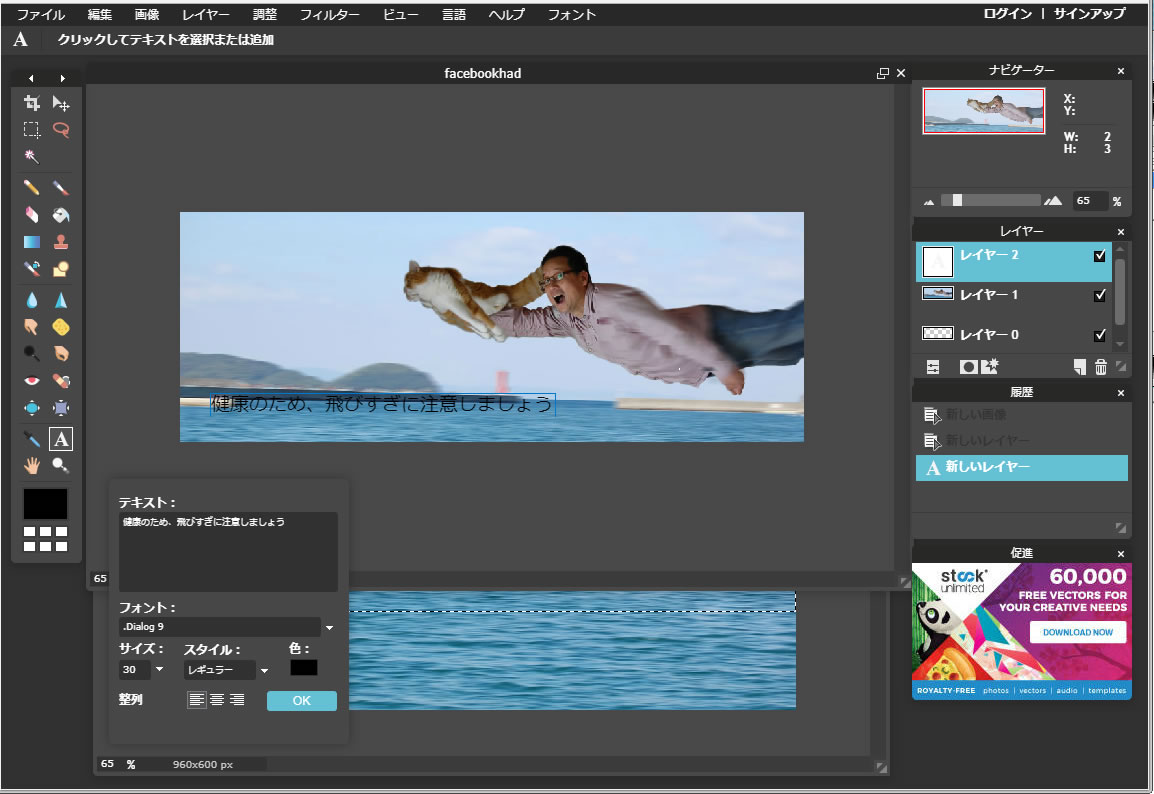
「健康のため飛びすぎに注意しましょう」
と、打ちました。
 文字が細くて小さいので、フォントと色を替えましょう。
文字が細くて小さいので、フォントと色を替えましょう。
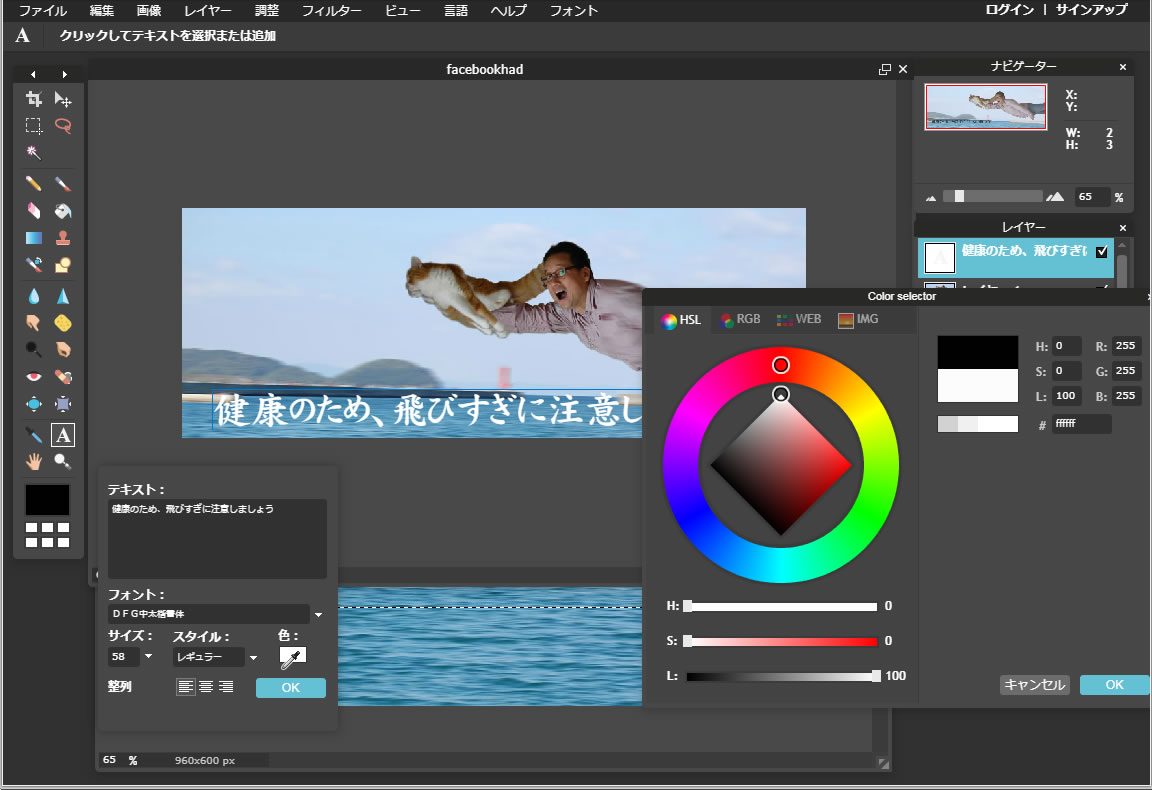
 フォントのスライドから好きなフォントを選び、
フォントのスライドから好きなフォントを選び、
色を指定します。今回は白なので、色のパレットから白を選択して、
選択できない場合は、色の数値を直接打ち込むなどして変えて下さい。
パレットを「OK」その後、フォントも「OK」して下さい。
 これで、画像が出来上がりです。
これで、画像が出来上がりです。
このデータをあなたのパソコンに取り込みます。
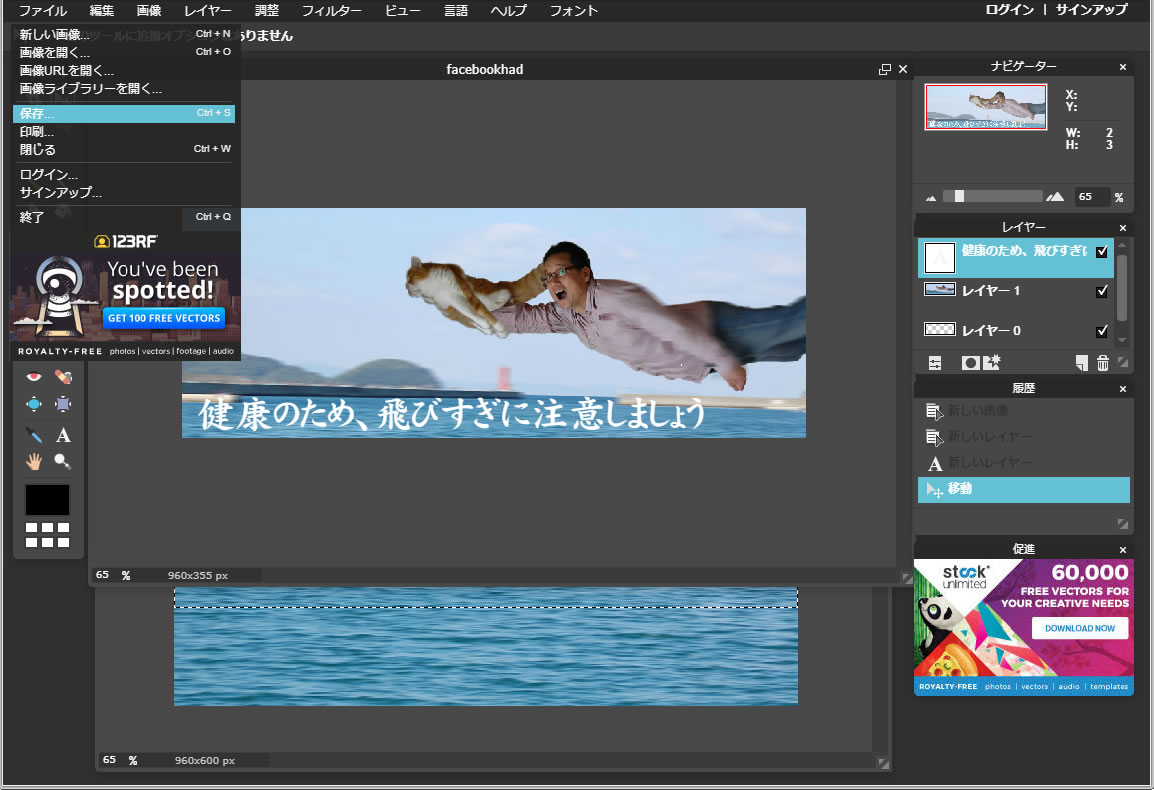
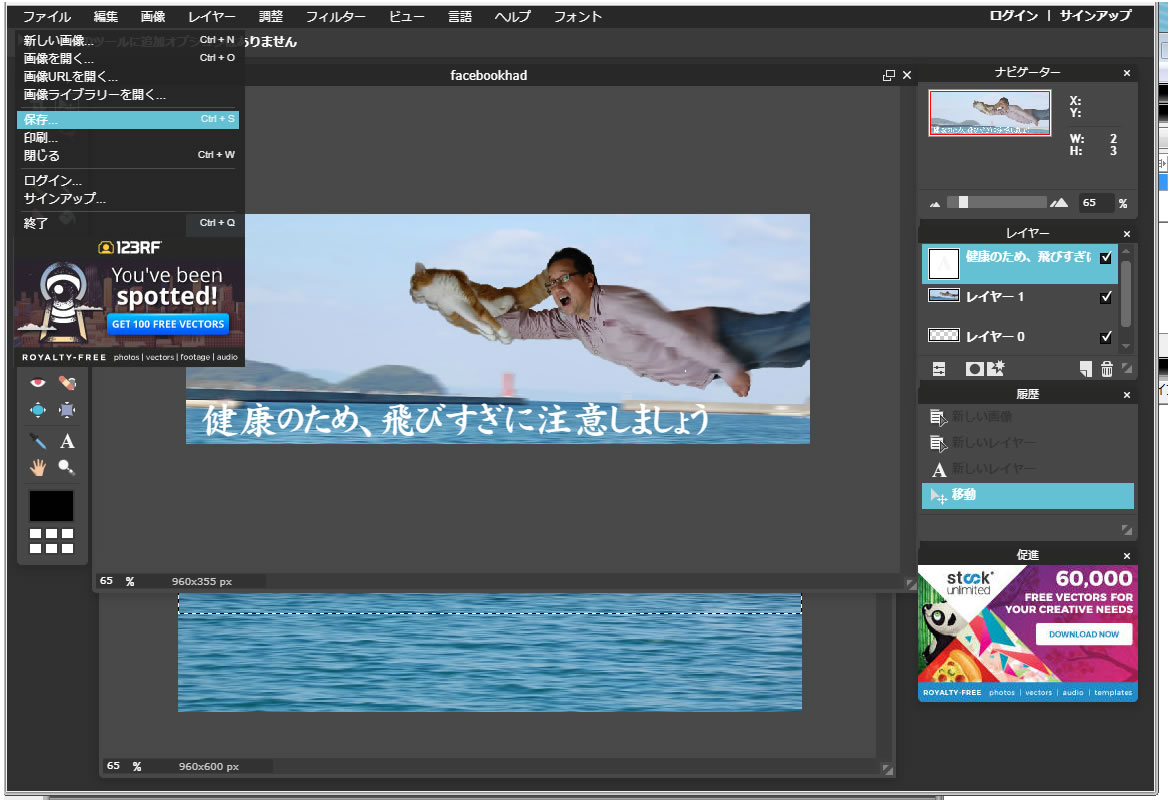
 「保存」をクリックして下さいね。
「保存」をクリックして下さいね。
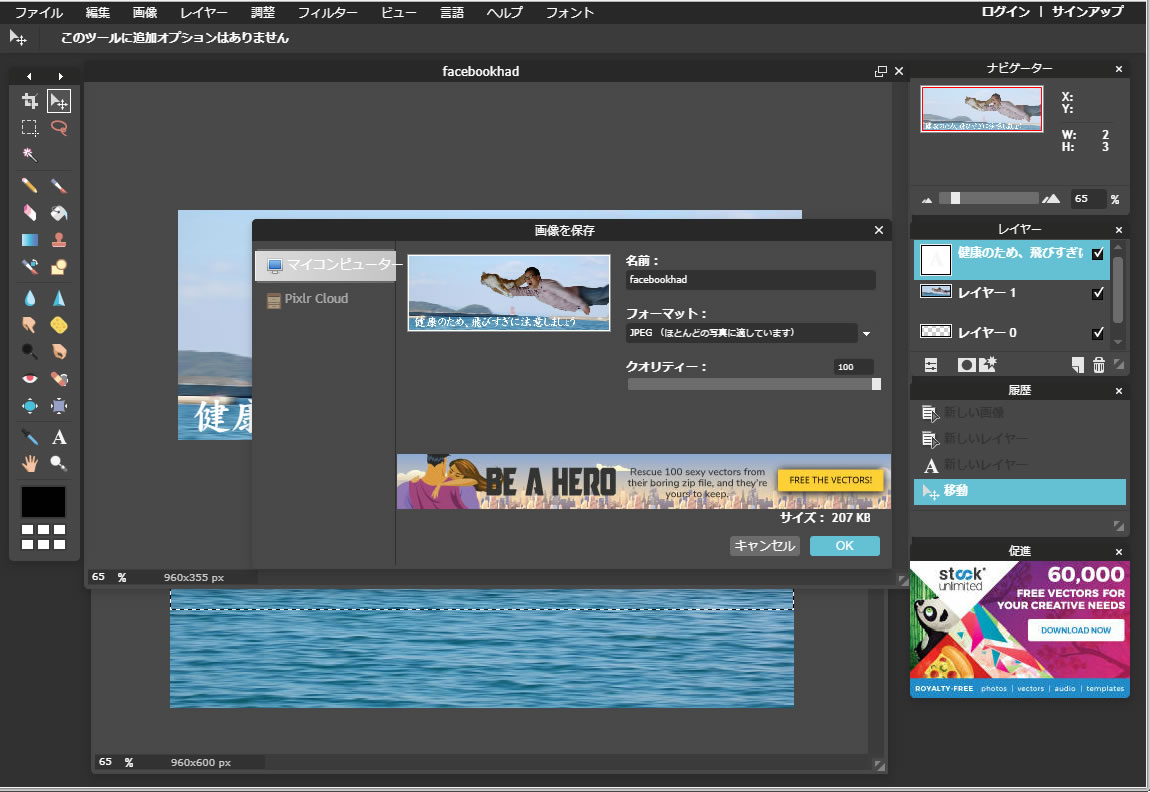
 名前はそのままでも、変えてもいいです。
名前はそのままでも、変えてもいいです。
フォーマットも好きなのを選んで下さい。
今回はJPEGにしました。
あとは、「OK」です。
そしたら「マイコンピューター」のどこかの場所に保存されてます。
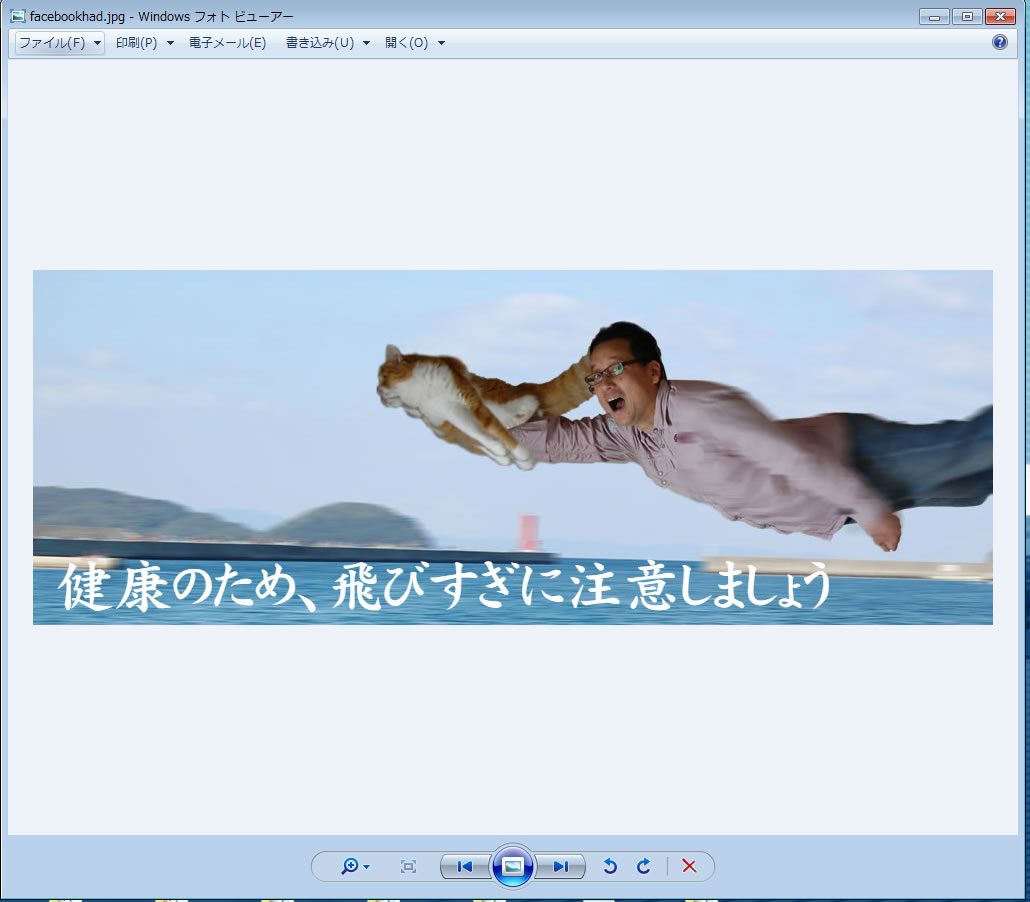
 これで、出来上がりました。
これで、出来上がりました。
ね。簡単でしょ。
形式や並びがフォトショップに似ていますので、使い勝手はよさそうです。
他にもいろんなことが出来そうなので、試してみて下さい。
私も研究してみます。
ではまた、次のメルマガで、
偶然このページに来ちゃった人
誰かに教えてもらってここに到達した方は、
私のメルマガに登録しておかれることをおすすめします。
また、いい情報あったらシェアしますので、
メルマガの登録はこちらからです。→こちら
この説明じゃ分かりにくいなと言う方は、どこが分かりにくいか
具体的に教えていただくと、回答するかもしれません。
質問はこちらです。→質問